お客様は神様です!顧客満足が最も大事!当店はおもてなしに心がけています!
など、お客様に尽くす言葉はいろいろあり、実際素晴らしいサービスを心がけていると思います。
でも、それはお客様が無事あなたの店舗に到着できた時の話です。
もし、お客様が道に迷っていてお店に到着できなかった場合、そんなおもてなしも無意味になりますよね。
お客様が道に迷った場合、お店に電話がかかってきて道案内するのですが、
できれば、ホームページ上できちんと道案内を出しておけばお客さんが自分で解決できますよね。
そして、たいてい道案内が必要なお客様は、初めて来る事がほとんどだと思います。
初めて行く場所行くことは不安を伴いますので、事前にホームページなどで道案内ページを作って、来店前のイメージをしてもらうことが重要だと思います。
道案内ページがしっかりできれば、隠れ家的なお店でも、お客さんからの問い合わせに手を取られる心配がなくなりますし、道案内をしっかり作ればそれだけで来店数もアップするはずです。
しかし、いざ道案内ページを作ろうとした時に、なに載せればいいんだっけ?
ってなりますよね…
そこで、本記事では「お客様を不安にさせない道案内ページの作り方」を書いていきます。
まずは、どんなものかイメージできないと作ることができないと思いますので、いろいろサンプルを集めてみました。
目次
道案内ページの作成サンプル
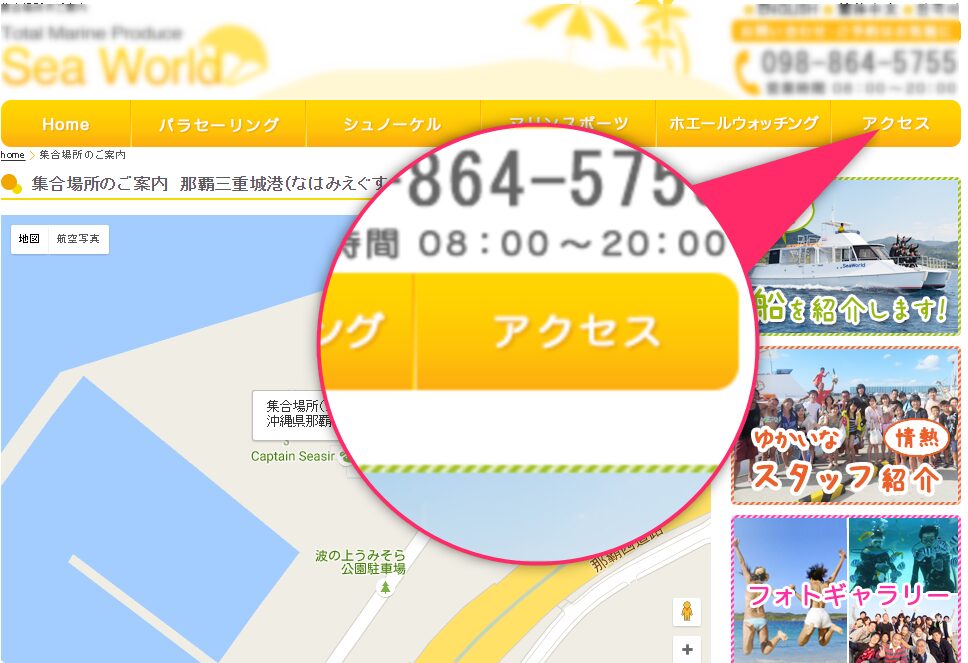
Googleマップを掲載している例

参照元:美ら海パラセーリング
そのほかGoogleマップを掲載している例
炭火焼肉GOSAMARU
あすの木保育園
水戸市植物公園
動画で道案内を掲載している例

参照元:チケットゾーン
その他動画で道案内を掲載している例
「花笑み」江東区大島のかわいいケーキ屋さん
美ら海パラセーリング
アエラス蒲田店
写真付き道案内を掲載している例

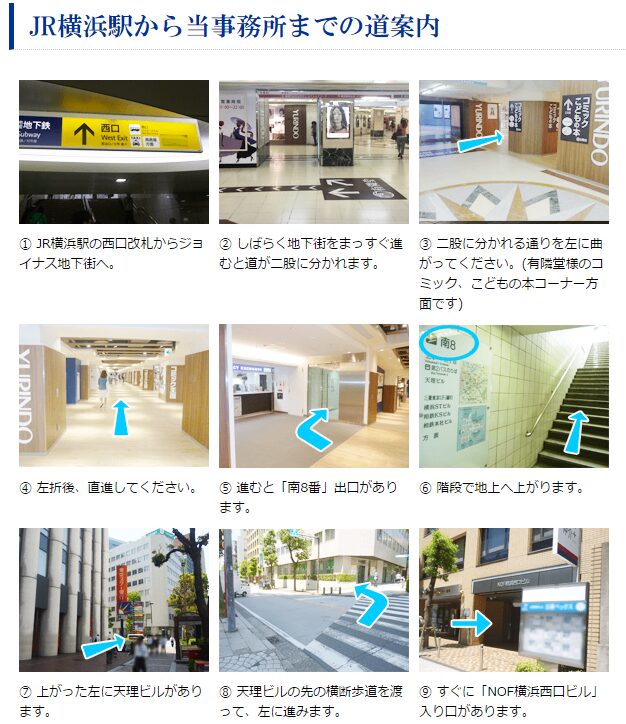
参照元: 税理士法人 TOTAL
その他写真付き道案内を掲載している例
美管理spa
てとあしの血管クリニック東京
場所が分かりにくい店 『巴馬』への道
ヘアーサロン ビーワンー東急ハンズからの写真付道案内
自然公園財団 浄土平支部
道案内ページ作成のポイントは3つ
いろいろな業種の道案内ページを集めて選別している段階で、ある程度の共通点と気を付けるべきポイントなどが分かってきました。
そのポイントは3つにまとめました。
1、道案内ページの役割を理解し作成すること
2、道案内ページに必要な項目を決める
3、道案内ページをホームページに設置する場所
1、道案内ページの役割を理解し作成すること
(1)道案内ページはだれが見るのか?
基本的にはお客様ですが、お客様の中で「初めてその場所に訪問する人」にほぼ限定されるかと思います。
また、団体客の取り込みにも有効です。
複数人で飲み会を開催する時などは現地集合という場合が多いと思います
そこで、店舗の道案内ページがしっかりしていると、幹事がそのページを参加者にメールするだけで集合しやすくなります。
また、そのお店に行こうか検討している見込み客にも有効だと思います。
初めて行くお店にはどうしても心理的な抵抗がありますが、道案内ページに写真付きで案内があると、イメージしやすいため不安も和らぎますよね。
(2)道案内ページが必要なタイミング
道案内ページが必要なタイミングは訪問前と訪問直前の2つが主になると思います。
・訪問前に道案内ページを見る状況
「よさそうなお店見つけた、ところでこのお店はどこにあるんだ?」という感じで道案内ページを見ること想定されます。
このような状況に応えるには、ぱっと見(ページを開いた画面でスクロールをせずに)で住所、店舗外観写真、地図などが見渡せるようになっていることが理想です。
・訪問直前で道案内ページを見る状況
すでにお店付近まで来たが、道に迷ってしまった場合スマホで道案内ページを見られることが想定されます。この場合は、道案内ページに写真付きでルートが書かれていると便利ですし、道案内アプリなどが簡単に利用できるようになっているとさらに安心です。
2、道案内ページに必要な項目を決める

(1)道案内ページに必要な項目とは?
[1]所在地情報
会社名 住所 電話番号 テキストで道案内
[2]地図
地図を埋め込むにはできる限りgoogleマップを利用しましょう。
googleマップ
googleマップを設置すると、スマホアプリのGoogleナビと連動します。Googleナビが起動すると現在地からお店までの道案内を表示することができます。
Yahoo!地図
Yahoo!地図を設置すると、Yahoo!カーナビアプリに連動します。ただし徒歩での案内が出ません。
[3]写真付き道案内
駅からお店までのルートなど曲がるところや目印となる場所の写真とコメントを掲載する
(2)さらにあるとよい項目
・道案内動画
道案内動画を作る場合には、タイムラプス動画で作成すると効果的です。
私もタイムラプス動画というのは、このページを作るにあたっての調査で初めて聞きましたが、スマホアプリで簡単に撮影できるようなので簡単に導入できます。
以下のような動画です
[su_youtube url=”https://www.youtube.com/watch?v=xkKTM5zMwXI”]
タイムラプス動画は、通常よりも少ないコマ数で記録されるため早送りの動画になります。
早送りにする理由は動画が長すぎて使い物にならないからです。
店舗までの10分の道のりの場合、1倍の再生スピードで動画がまわっていたら10分の再生時間が必要です。
大体は30秒~2分程度にまとめたほうが良いと思います。
・道案内アプリの連携
えきからメーカー
写真付き道案内を手軽に作れるアプリです。
絶対に道に迷わない道案内を手軽につくれるiPhoneアプリに惚れた!
3、道案内ページをホームページに設置する場所

道案内ページを作ったらなるべく目立つ場所にボタンを配置しましょう。
ヘッダー部分のメインメニューに「アクセス」という名前でどのページからもリンクし、すぐにページが閲覧できることが望ましいです。
まとめ
この記事でお伝えした重要ポイントをおさらいしますと、
1、道案内ページは「初めてその場所に訪問する人」にほぼ限定され、訪問前と訪問直前の2つのタイミングがある。
2、道案内ページに最低限必要な項目は「所在地情報」「地図」「写真付き道案内」であるとよい項目は「道案内動画」「道案内アプリ連携」となります。
3、メインメニューに「アクセス」という名前でどのページからもリンクし、すぐにページが閲覧できること
道案内ページがしっかりできれば、隠れ家的なお店でもお客さんからの問い合わせに手を取られる心配がなくなりますし、見込み客で団体客数もアップということをお伝えしました。
この記事で、あなたにとって最適な道案内ページの作成に参考になればうれしいです。